Global header
Users learn navigation patterns as they navigate websites, applications, and operating systems. This pattern pairs best practices, terms, techniques, and Carbon components in order to create a navigation that will be consistent and familiar to your users.
Overview
Common terms
These terms are meant to distinguish between the location of the navigation elements and the tasks or links you may want your user to interact with in your navigation. The UI shell components in our library can be used in different configurations and these terms and definitions will help create consistency in system and product navigation.
In this guidance we use the term “product” to encompass the broad category of products, applications, offerings, or web properties.
Location
The location determines the importance and persistence of the navigation elements in your UI. When we talk about global or local in our guidance we are only talking about the location and the level of permanency in the UI.
| Location | Definition |
|---|---|
| Global | The global navigation is present wherever your user goes in your UI. The global navigation contains elements your user may need any time in your UI. Global elements remain consistent from one context to another. |
| Local | A local navigation appears in your product’s context and provides the means to accomplish product level tasks. Local elements may differ, sometimes dramatically, from one product to another. |
Task
The task describes what the user can do or where they can go with the items in your UI. When we talk about system or product we are referring to where the user’s input will be registered or take effect.
| Task | Definition |
|---|---|
| System | System level tasks include navigating to the main sections of a site and giving access to global utilities like notifications or settings. At this level a user can create or set attributes that apply to the whole system and contexts. |
| Product | Product level tasks include navigating between areas of a product or selecting modalities within a product. |
Task example matrix
This matrix breaks down common system and product tasks by their location in the global or local navigation.
| System tasks | Product tasks | |
|---|---|---|
| Global location | Log in, notifications, profile access, dashboard link, setting time, entering credit card, user permissions, switching from one product to another. | Hamburger menu to toggle local nav. Show/hide application navigation, document thumbnails. Consistent placement of local actions in common between products for example: new file, save, cancel. |
| Local location | Global settings, user rights management, notification preferences. | Commenting in a text doc, navigating from one peer resource to another (for example from one container, data base, or document to another), selecting modalities within your product. |
Configurations
The UI shell is designed to be configurable so a product or platform can choose which shell components and configurations to use, based on their user and information requirements. Simple products have the flexibility using a header or side panel only shell and more complex products require a combination of UI shell components to accommodate the depth of their navigation.

A simple product navigation can be achieved with either a header or side panel component.
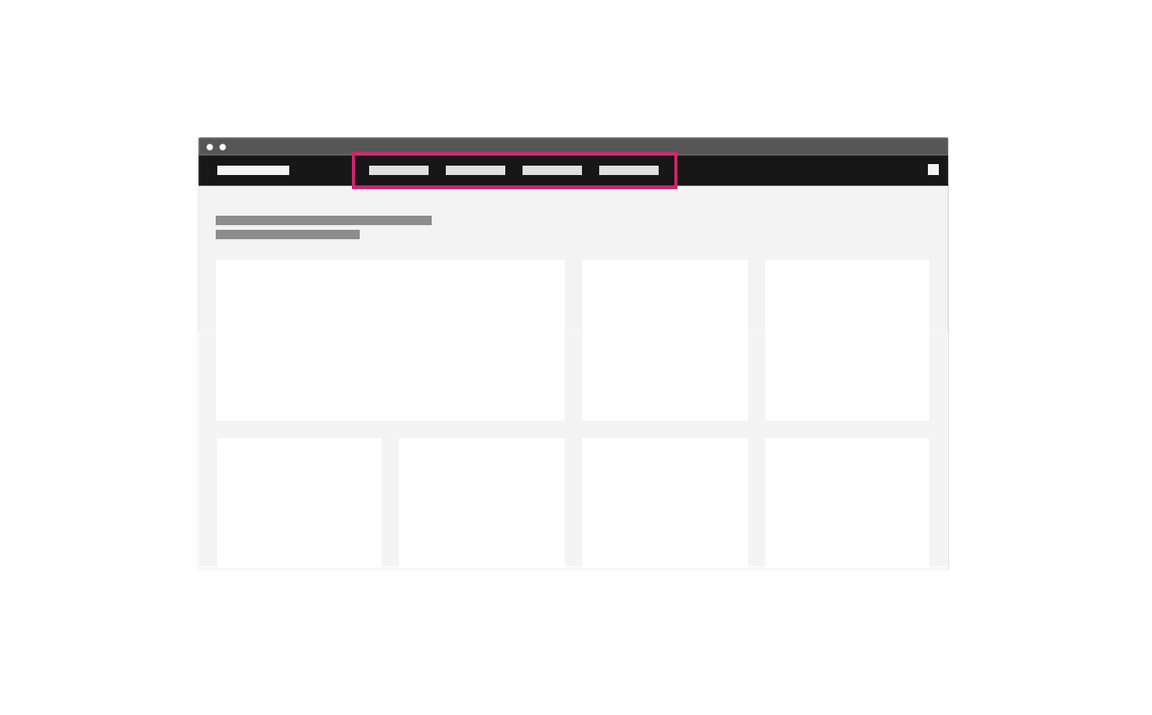
Header only
The UI Shell header can be used as standalone navigation for your UI when a small number of main sections do not require a secondary navigation. The header provides a place for a site title, navigation links and dropdowns, and header icons. The header is globally persistent and will always be in view as the user navigates around the site.
This configuration gives more horizontal space for the page’s content, but horizontal space is limited for navigation items in the header. This configuration also does not lend itself to sub-menus that need to remain open as they can overlay and interfere with the page’s content. Consider using a left panel if your navigation requires a sub-menu to remain open.

An example of a header-only navigation.
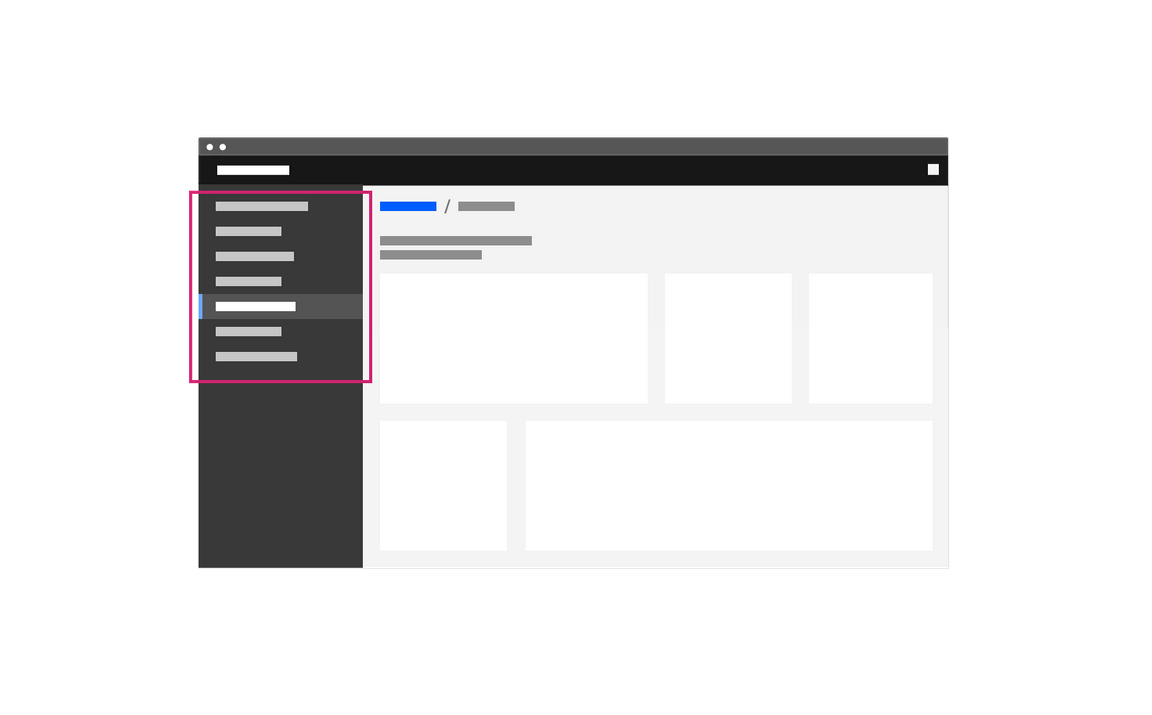
Header with left panel
The left panel allows for more navigational items and an additional level of hierarchy when paired with header navigation. Compared to a head-only site navigation, this arrangement means sub-menus can remain open without overlaying or interfering with the page’s content.

An example of a left-panel-only navigation.
Navigation
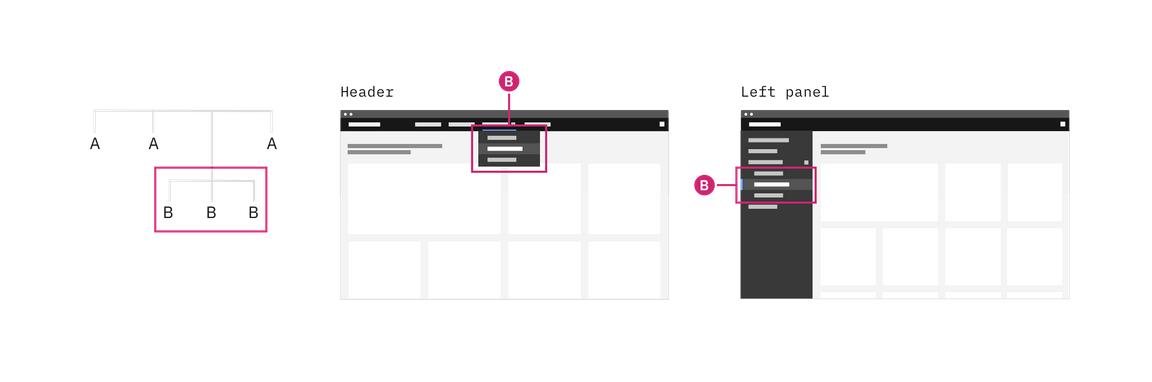
Global
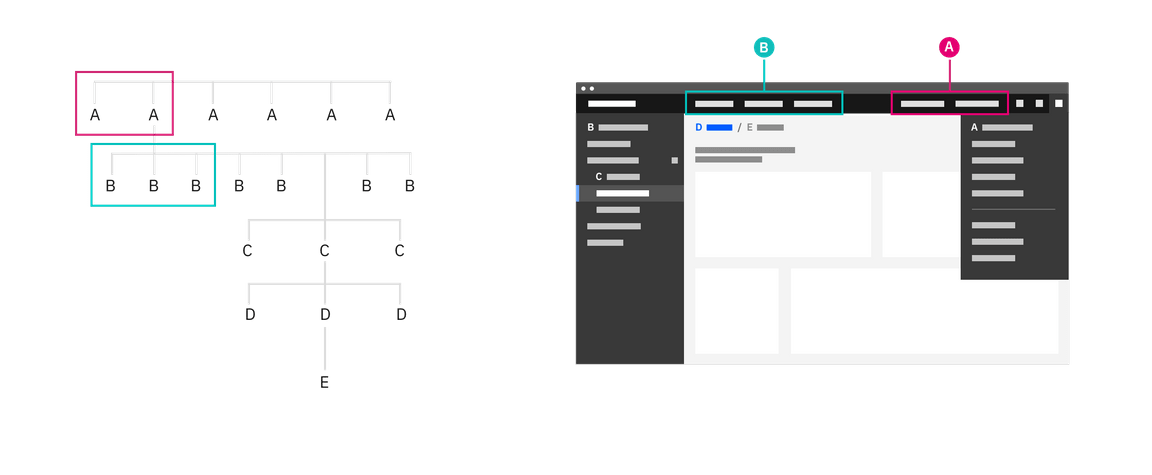
A global navigation is always present in the UI. In this example, the UI shell header is used as a global navigation with two system level links (A) in the header and four system level links in the switcher.

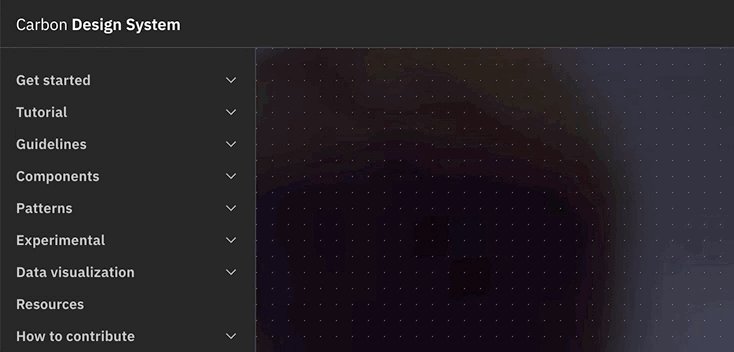
The global header in this example contains only system navigation elements.
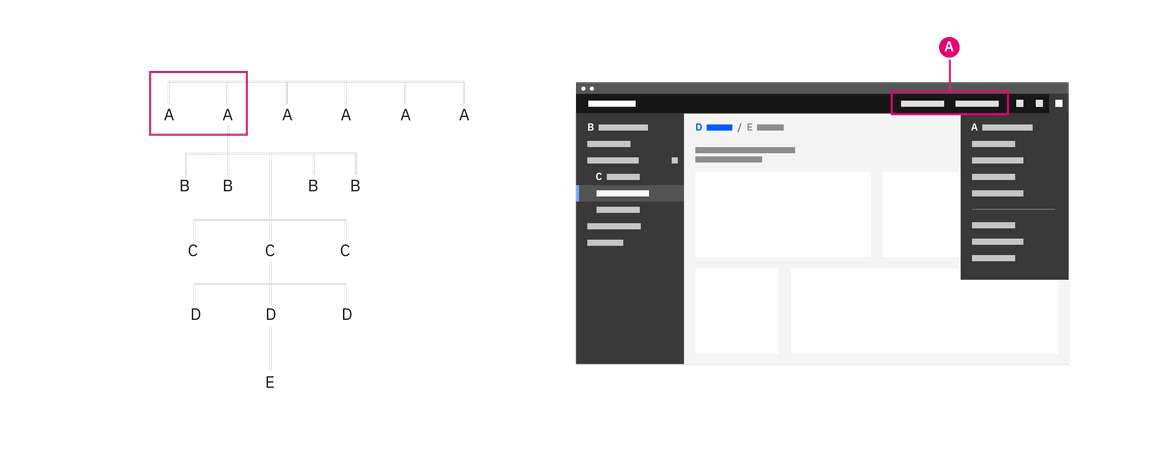
In the example below, the UI shell header contains both system (A) and product (B) links in the global location. System level links should be right justified in the header and product level links should be left justified. On narrow screens when there is no room for header links, the system (A) links will go in the right UI shell panel and the product (B) links will go in the left UI shell panel.

The global header in this example contains both product and system navigation elements.
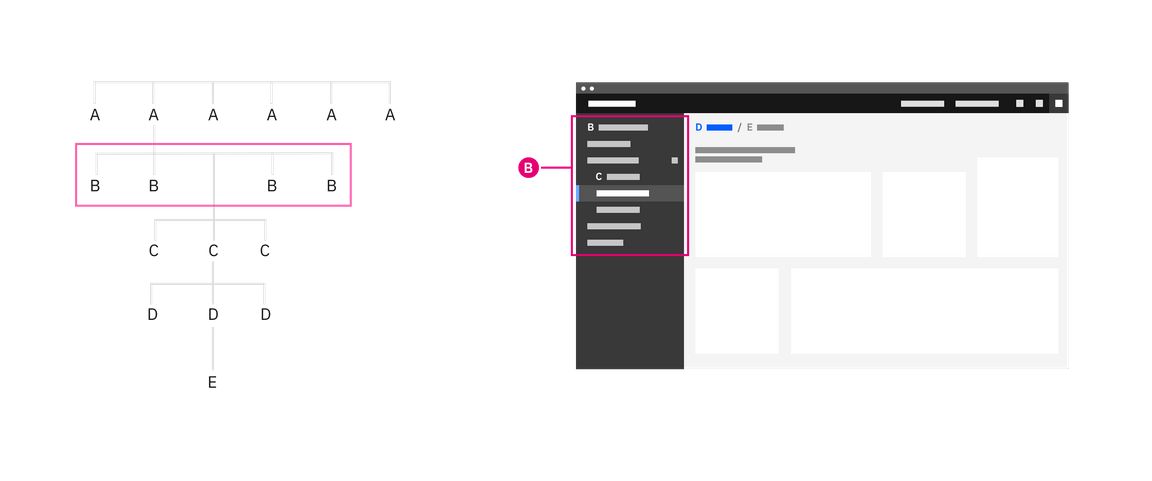
Local
The local navigation takes users between areas of an offering. Generally, these ‘areas’ are collections of pages that should be grouped together so a user can undertake an end to end workflow without changing areas.

The UI shell left panel being used as the product navigation.
Match an offering’s navigation with neighboring offerings. Following a similar application structure and navigation as the rest of the platform will minimize transitional volatility and your users will spend less time getting reoriented. Your users will be able to quickly move between screens and states in your product and their expectations for the platform’s capability will increase.
Best practices
Persistent data and UI state
The UI shell makes it easy to pivot between different offerings in your UI. Consider maintaining or restoring the state of a page if your users pivot between different areas to complete tasks. If state or progress will be lost, inform users of this consequence. Maintaining states and filters brings the user back to where they were if they have gone through drill downs or welcome screens.
One technique to maintain this state is to use the Shell’s menu items to track the essential state elements in the URL and return the user to that URL automatically when they return. This capability is not part of the UI Shell component and must be added during implementation.
Sense of place
The role of the global header goes beyond linking the user to different areas in the UI. The global qualities make the header an ideal location for your user to naturally reference when they need to orient themselves.
This sense of place applies to location as well as states. The header can be used to indicate the user’s logged in status or which account they are using.
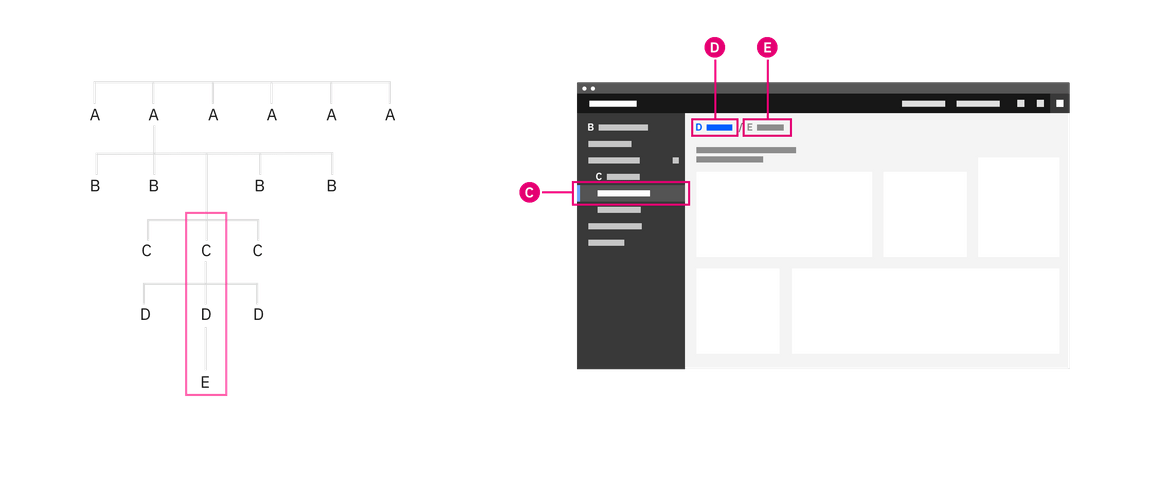
Drill down levels and breadcrumbs
Breadcrumbs let your user see where they are in the hierarchy of the application and gives users a way to navigate back up.

Breadcrumbs being used to navigate up a level.
In many cases users have a need to drill up into a new context (eg from an overview page to a particular project, device or asset view. For this kind of interaction of up or downwards navigation instead of lateral navigation a drill up pattern should be used.
A drill down can be triggered from any interactive element in an application, and will generally open a new page focussed purely on the object that was selected. This new page will then include a breadcrumb of the path back to the root level above the title.
Organization Schemes
When planning your product’s UI, put the emphasis on the tasks the user has to complete rather than business or technical limitations. Forcing the user to learn a new mental model for your product increases the time to productivity and creates a disjointed experience between your product and the platform.
Your UI may need different schemes for organizing content in different parts of your UI. Create logical groups that align to your user’s goals and helps the user understand the scope of the content.
Recently used
Ordering a navigation by recently used helps users who are frequently switching between areas. This loses any logical grouping and should be used as an alternative way to navigate and not the primary.
Customized
A user customized navigation lets the user personalize the UI for their own needs.
Audience
Structuring content by your audience takes into account the role or permissions tied to your persona. This can highlight more common tasks related to that persona, but can also decrease dicoverability if tasks overlap personas or your user occasionally shifts between roles.
Alphabetically
Organizing your navigation alphabetically is only successful if your user knows what they are looking for and how the item is labeled. Alphabetical navigation decreases discoverability in cases where your user is looking for a synonym of an item (e.g. “pop-up, modal, lightbox”).
Company organization
Your navigation may be composed of multiple applications, resources, and platforms working together. The navigation should reflect an appropriate domain model and not your org chart.
Unbound content
Avoid placing unbounded content in the shell side navigation. Usability drops rapidly as the number of items within the shell get too high. For this reason, do not place content that has no upper limit (such as created by users) within the shell’s side navigation. Instead make use of drill down patterns.
Accessibility
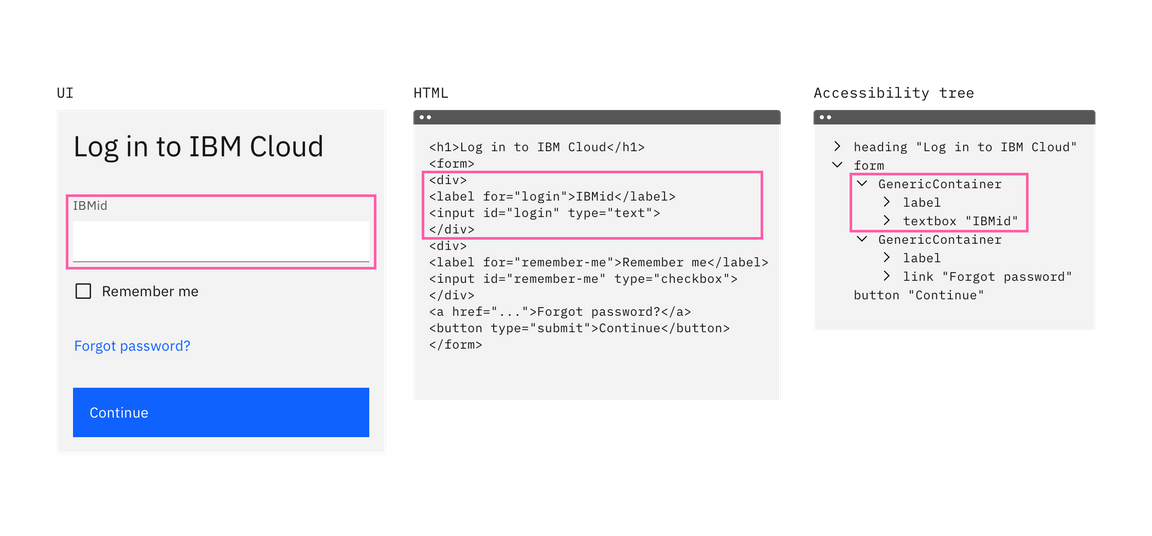
Matching the DOM order to the visual hierarchy
Technique C27 outlined in WCAG 2.1 recommends matching the visual order of your UI objects with the order they appear in your source code. This technique ensures the order — the designed hierarchy of information — is communicated the same visually as it is by assistive technologies.

An example of a text input component as it appears visually in the UI, HTML, and accessibility tree.
This technique is necessary when the organization of your navigation menu is used to convey the meaning of stepped concepts like provisioning or other wizard-style patterns. The intended meaning of your grouping and ordering may be lost if the position of an object is styled differently from the DOM order.
In some cases, styling the elements with CSS to appear in a different visual order than the DOM order may be beneficial. For example, on narrow or mobile screen widths you may choose to move your navigation from the top of the screen to another area that’s more appropriate for your user’s context.

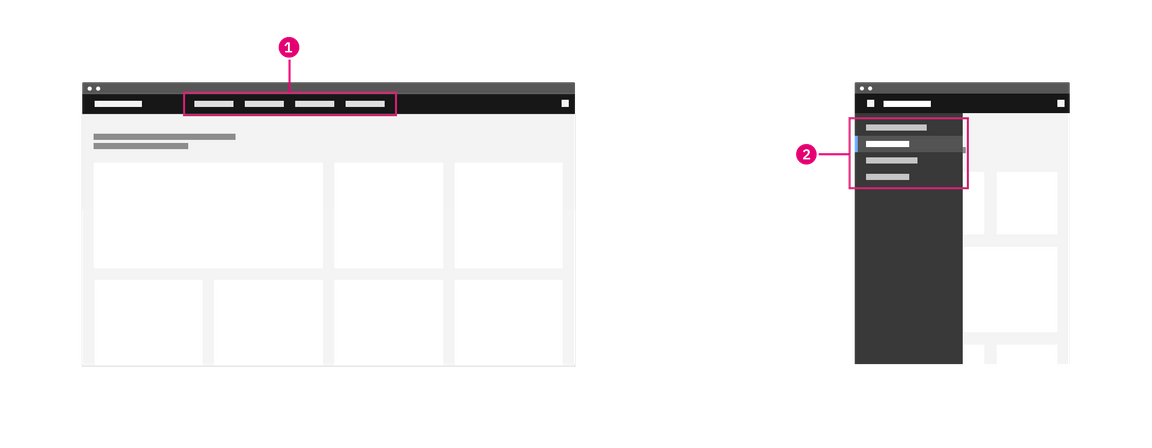
1. Navigation items appear in the header at wide widths.
2. Navigation items have moved to a side nav for narrow widths.Navigating content by headers
Users who rely on screen reader technology to navigate the areas of your site also rely on screen readers to navigate the content of a page. In the same way users can visually scan for the larger and bolder type of a header, users of assistive technologies also must understand the hierarchy of the page’s content to efficiently navigate a page’s content.
To ensure all users interpret the structure of your content in the same way, the visual representation of a heading should match the underlying ranking of the header tag. Tutorials on how to achieve this can be found in the WCAG page structure tutorials on headings.
Keyboard navigation
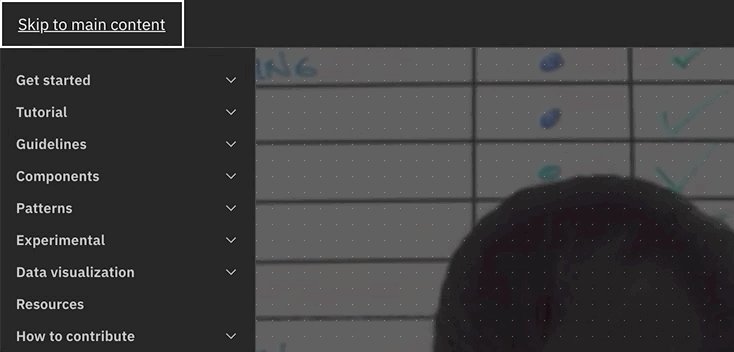
Skip to main content
Some users may use a keyboard to navigate your site. Starting focus in the main nav lets them quickly navigate to other areas in your UI, but could block them from the main content if there is a large number of nav items to tab through first.
Success Criterion 2.4.1 (Bypass Blocks) suggest bypassing these blocks by providing “Skip to main” link at the start of you navigation’s focusable controls. This lets users easily skip the navigation region and being interacting with the page’s main content area.

The "Skip to main content link" is the first focusable element on the Carbon website.
Landmark regions
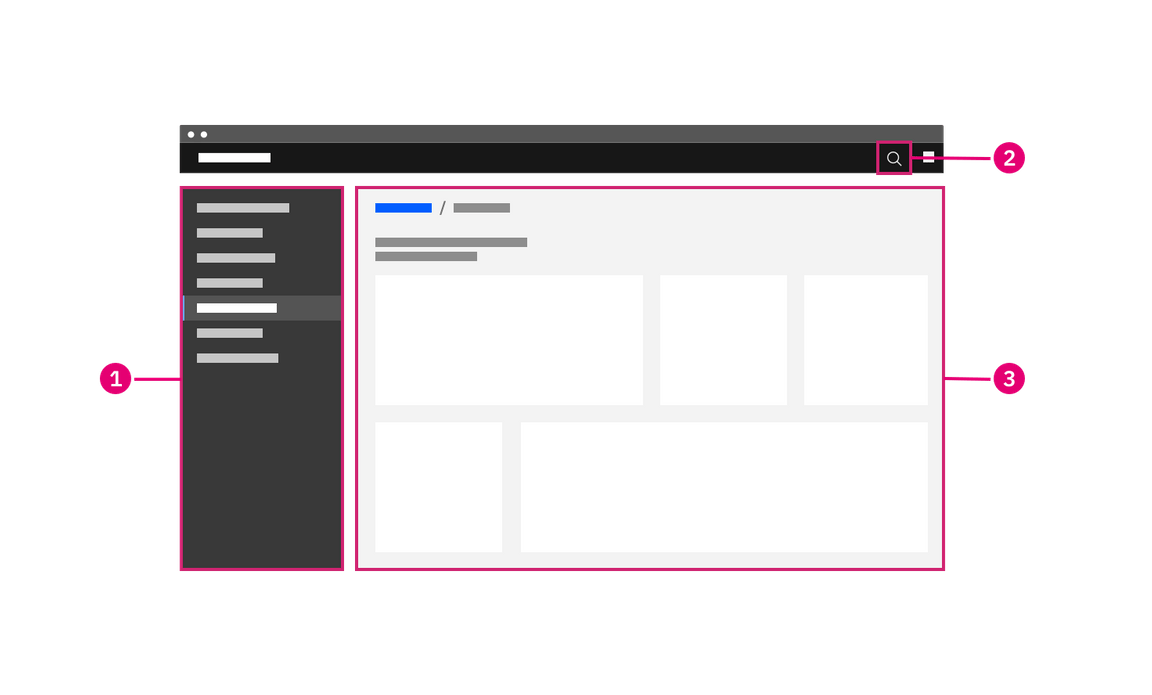
Landmark regions are a way of grouping similar areas of content in your UI and assigning them roles. This technique lets users navigating with assistive technologies quickly get around your site by navigating between landmark regions in your UI rather than each individual element.
Examples of common landmark regions include: navigation, main, form, banner, and search. If there are multiple navigation landmark regions give each a unique label.

1. Navigation landmark.
2. Search landmark. 3. Main landmark.Navigating the page via regions
Navigating between landmark regions helps users who cannot see the visual grouping of your navigation. This grouping can be important to understanding the organization of the structure of the content and making it clear what users can do and where they can go in your UI.

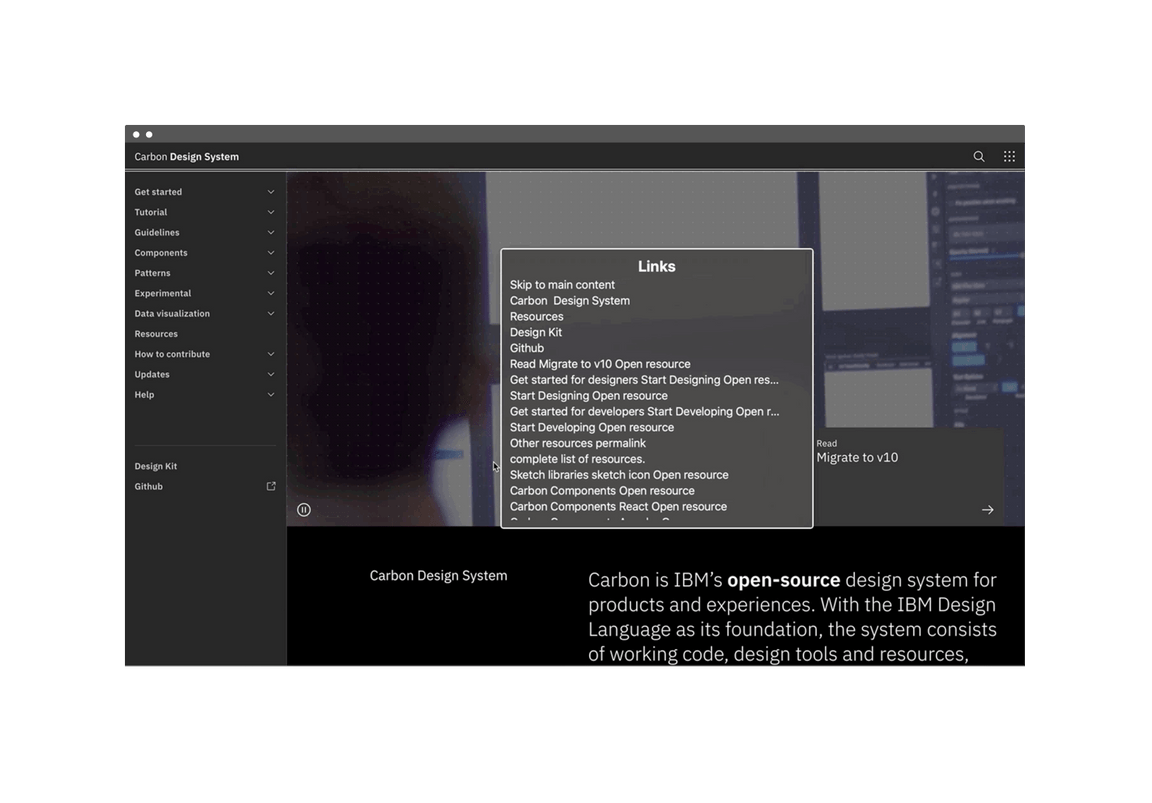
Screenshot of a rotor in action.
Related components
References:
- David R. Danielson, Transitional Volatility in Web Navigation (2003)
- Susan Farrell, Utility Navigation: What It Is and How to Design It (2015)
- Web Content Accessibility Guidelines, WCAG (2018)
- WebAIM, “Skip Navigation” Links (2013)
- IBM Design, Accessibility Handbook (2019)
- James Kalbach, Designing Web Navigation (2007)